블로그에 글을 쓰면 좋은 피드백을 많이 받는다. 더 많은 사람들에게 나의 글을 노출하기 위해 워드프레스의 Twitter Tools 플러그인을 통해 글을 쓸 때마다 자동으로 tweet 을 하도록 설정해 두었고, Facebook 의 Twitter 어플리케이션을 통해 tweet 이 있을 때마다 Facebook wall 에도 동일 내용을 작성하도록 했다. 그 결과 블로그에 글을 쓰면 페이스북과 트위터에 새 글 알림이 떠서 보다 많은 사람들이 글을 보게 된다.
문제는, 보다 많은 사람들이 글을 보기는 하는데 받는 피드백 또한 분산된다는 것이다. 블로그에만 커멘트가 달리는 것이 아니라 트위터에서 RT 가 되거나 멘션이 되기도 하고, 페이스북의 Wall 에 커멘트를 다는 사람들도 있기 때문이다. 가뜩이나 받는 피드백도 적은데 분산되니 좀 서러웠다 ㅎㅎ 그래서 몇가지 플러그인과 삽질을 통해 페이스북과 트위터, 그리고 블로그를 좀더 통합해보기로 했다.
1. 블로그에 Retweet 버튼 달기
Retweet Anywhere 라는 플러그인을 통해 블로그 포스팅마다 Retweet 버튼을 달았다.
2. 내 블로그 Facebook app 만들기
http://apps.facebook.com/mcpanic/ 이라는 주소에 내 블로그와 Facebook 이 연동되어 있다. 이 페이지를 통해 Facebook 내부의 다양한 네트워크 리소스를 활용할 수 있다.
3. Facebook profile 에 블로그 최신글 포스팅
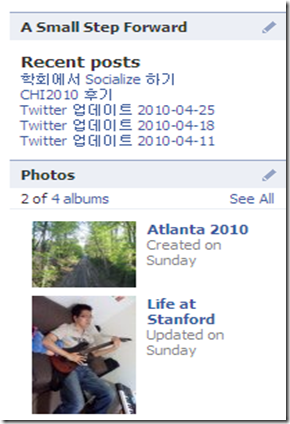
WPBook 이라는 멋진 플러그인을 사용하여 3, 4와 같은 일들이 가능해졌다! 이제 내 Facebook profile 의 왼쪽 사이드바에 최신 블로그 글들이 나타난다.

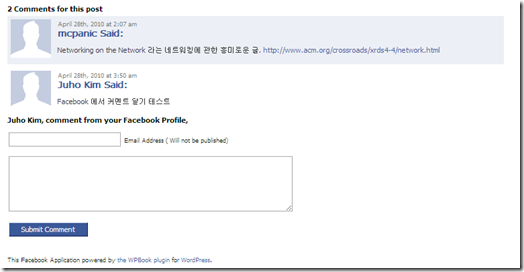
4. Facebook 과 블로그 커멘트 연동
드디어 하이라이트. Facebook 과 블로그의 커멘트 연동! 위에서 설정한 app을 통해 Facebook 과 블로그에서 작성된 커멘트는 서로 공유된다. Facebook 의 내 블로그 페이지에서 커멘트를 작성하는 인터페이스. 첫번째 달린 커멘트는 블로그에서, 두번째 달린 커멘트가 Facebook에서 작성한 것.
그리고 블로그에 가보면 역시 커멘트 두개가 모두 나타난다.
5. 블로그 포스트에 Like 버튼 달기
며칠전 발표된 Facebook 의 최신 기능을 통해 블로그 포스팅에 Like 버튼을 달았다. 역시 사람들은 재빠르다. Me Likey 라는 플러그인을 사용했다. 각 포스트 하단에 Like 버튼이 생겼다.
 당연히, Facebook 에 들어가면 Wall post 도 생긴다. 현재 한글 제목의 글씨가 제대로 나타나지 않는 문제가 있는데, 곧 수정되리라 기대를 해본다.
당연히, Facebook 에 들어가면 Wall post 도 생긴다. 현재 한글 제목의 글씨가 제대로 나타나지 않는 문제가 있는데, 곧 수정되리라 기대를 해본다.
6. Twitter 에서 커멘트 달기
드디어 마지막으로 Twitter 에 달린 커멘트를 블로그와 연동하기. 이 작업은 Chat Catcher 라는 플러그인을 사용했다. 일단 플러그인에 포함되어 있는 테스트 기능을 사용했더니 잘 동작한다. 실제 상황에서는, Twitter 에 내 블로그 포스트의 링크가 포함된 트윗이 올라오면, 이를 자동으로 인식해서 Trackback 이나 Comment 로 달아주어야 한다. 몇분 전에 Twitter 에 커멘트 테스트를 몇개 올렸는데, 아직 적용되지 않고 있다. 적용되면 글 업데이트 할 예정.
마치며
새삼 Facebook 과 Twitter API의 편리함에 대해 생각해보게 된다. 작년에 HCI 세미나에 Twitter API 개발 head 가 와서 개발철학과 여러가지 미래 방향에 대한 이야기를 했는데, API의 영향력이 갈수록 커질 것이라는 데에 전적으로 동의한다. 내부 구현 디테일을 abstract하고 필요한 기능만을 편리하게 사용할 수 있게 해주는 API는 정녕 요즈음 컴퓨팅 환경의 빠른 발전의 견인차 역할을 하고 있는 것이 아닐까.